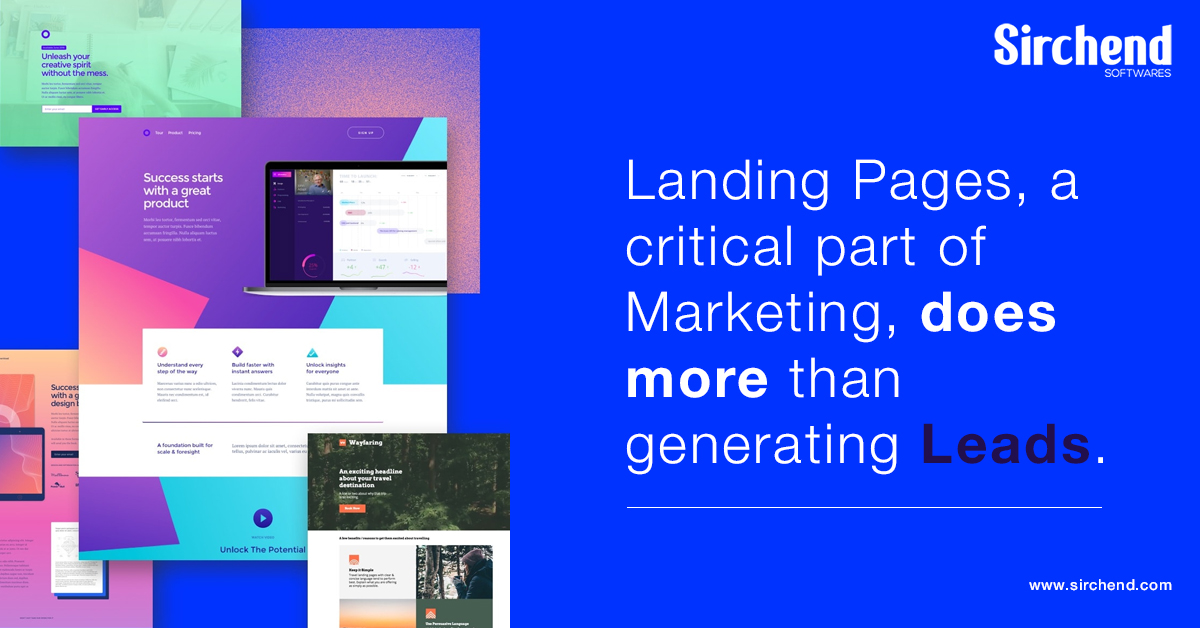
Landing pages are separate from the pages of the business website that visitors are redirected to after their click on a CTA. It’s not a webpage.
Now, you may be wondering why create landing pages at all if it must be separate? But you do need to create a lot of them. Plus, they are time consuming to build.
You can choose to ignore creating one and the importance of landing page design, but that way, you’d be skipping one of the most important part of online marketing. Thereby, losing the opportunity to convert more potential buyers/users and end up with the average ROI only.
Landing pages are a marketer’s secret tool by the external audience. They are where users “land” after interacting with an ad, marketing email, or promotion.
Moreover, landing pages allow you to direct leads to convert with strategic positioning of a CTA element, for instance, forms, links, buttons, etc. Therefore, they’re also known as destination pages and lead capture pages.
Importance of Landing Page Design for Marketers and the Brand
A landing page is one of the initial terminals of contact between the user and brand. So, marketers must optimize the pages to boost the conversion chances.
Now, the reasons behind landing page design are more than lead generation besides being the principal cause.
Landing pages have one purpose, one message, and one Call to Action. Here’re some critical reasons as to why landing pages matter. Let’s, start with the central reason, of course.
1. To Generate Leads
A website has three basic tasks: one is to tell a compelling story appealing to the emotion that the audience can relate. Two, to attract new visitors to your business, and three (most important), to convert those visitors into leads.
And landing pages are crucial to generate those leads that will move them strategically through the sales process and convert them into customers.
In addition, research shows that marketers generate leads at a higher rate just by sending them to relevant landing pages instead of driving traffic to the website home page. Plus, they’re the easiest and most potent way to capture leads for your sales team.
People want to be directed to deeper information of the one they saw that triggered them to click on the CTA. So, landing pages must be specific, related to the ad/promotion copy, and must have deeper information about the product/topic. Remember, it has only one message and not multiple. So, you can’t add more than one product details there. That way, you may end up spending for the ad with no leads. Now, that’s a loss.
2. Gather Prospects Demographics
A landing page helps you collect the user demographics. You get a more scalable data on the kind of prospects you attract and the people its relevant for.
The idea is to lead the visitors to “pay” their personal information to get access to your exciting offer. On the page, visitors must fill a form and the contact information will give way to start contacting those leads, for instance, through email.
Now, look at the demographics of the prospects. There must be a pattern/type of audience that it attracts of course, you’ve had your research before, but this would be a more tangible form of research since it’s a direct result of the landing page “experiment”.
In addition, this data is invaluable since this’d help you make your next marketing ad campaign more effective. It’ll also help you better understand the type of prospects and then personalize your strategies to present before your target audience.
3. Creates a Bridge between Ads and the Brand
Of course, the ad is insufficient in reciting the brand story and doesn’t express the whole website/product functionality. That’s where the importance of landing page design scores.
It’s able to introduce and guide the visitor to showcase the brand’s personality and take them for an effective customer journey. And the final terminal is the sign up or the form fill-up, and other conversion activities.
It’s important that the landing page content resonates with the ad/marketing copy that made visitors click in the first place. And this makes them feel that they’re in the right spot, and the message/information consistency arouses feelings of trust. If you are loyal to the words you sell, customer loyalty tags along.
Landing Page Design Optimization Techniques
Only an engaging landing page converts. It must be easy for them to understand. To do that, here’s the roadmap overview.
a. Relevant Copywriting to make sense of the ad/promotional message and build trust.
b. Visually attractive CTAs to take the spotlight and trigger them to click.
c. Header that shouts the main work to get their attention and slowly give reasons.
d. Directional cues to guide user’s eye-level across each page and point the elements.
e. Great UX for easy navigation to boost user retention and proceed lead generation.
f. Focused on a single promotional message with a unified argument makes conversion grounds.
g. Elementharmony contributes to the overall goal to guide user to conversion.
h. Testimonials, the cherry on the cake, as it builds credibility with authentic reviews, pictures, etc.
Create your own landing page with veteran development professionals to make it effective.
Bottomline
To market products/services and to generate leads to further the process of active conversion, landing pages are the ultimate gateway. Attract, engage, and delight users to receive tangible leads ready for conversion and boost revenue. That’s where the importance of landing page design lies, it interacts and convinces users to access the exciting offer they it promises.